概要
Sphinx で「Edit on GitHub」を出すには、conf.py に設定の追記が必要。
背景
Docker ドキュメントの日本語翻訳サイトには Sphinx を採用しています。このページでは、次のように「Edit on GitHub」のボタンがあり、

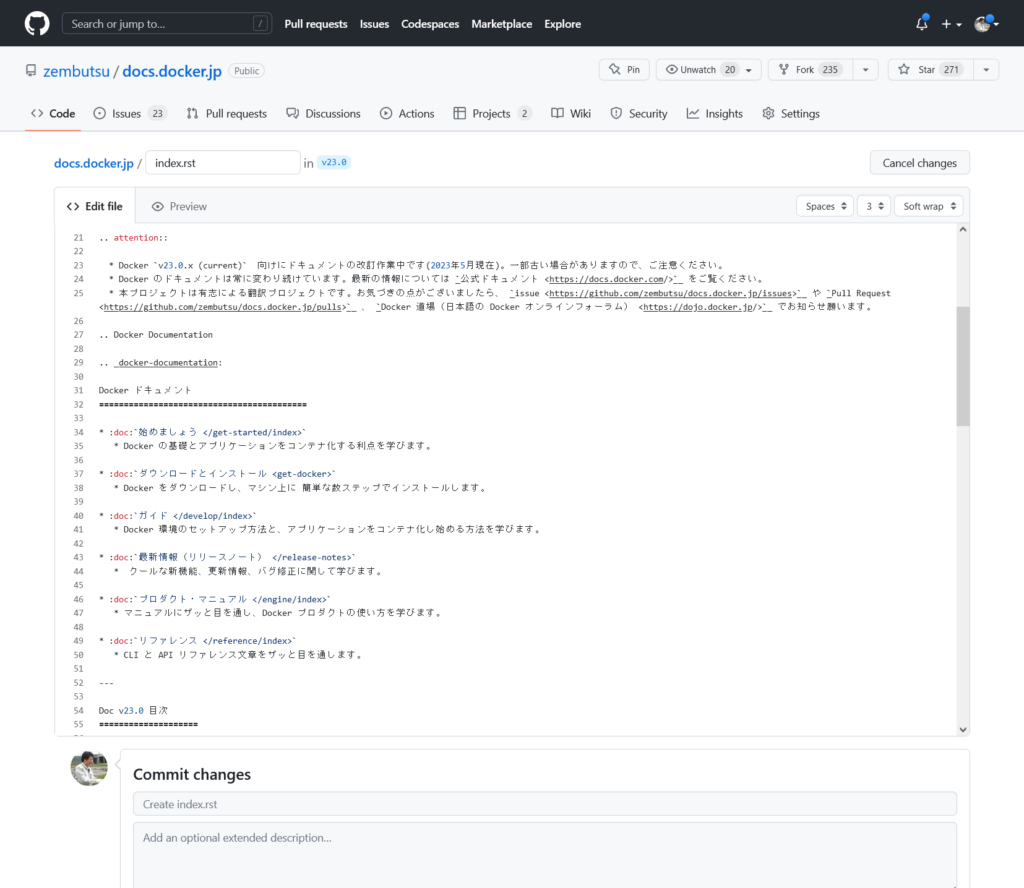
ここをクリックすると Pull Request を出すための編集画面が開く仕組みです。

従来はローカルリポジトリ上にあるテーマ用HTMLファイルを直接編集していました。改めて調べてみると、今日では Sphinx と Read the Docs テーマ側で対応しているのが分かりました。メンテナンスがない古いテーマを使い続ける理由はないため、テーマが推奨する記法で対応する方向に切り替えました。以下は設定手順です。
手順
テーマのドキュメントに Sphinx テーマにソース編集のリンクを追加するという、ズバリそのものの記述があります。今回は GitHub のリポジトリを追加したいので、ドキュメントを参考に Sphinx の conf.py に以下の記述を追加しました。
html_context = {
"display_github": True,
"github_user": "zembutsu",
"github_repo": "docs.docker.jp",
"github_version": "v23.0",
"conf_py_path": "/",
}項目を見ていくと、以下のような意味があります。
display_github… GitHub のリンクを表示github_user… GitHub ユーザ名github_repo… GitHub リポジトリ名github_version… リポジトリ内で対象とする main 等のバージョン(ブランチ名)conf_py_path…conf.pyから見て、どこにソースコードが置かれているか(/source/等)
さらにこれだけでなく、 conf.py にはテーマ用オプションの説明ページにある記述を追加します。
重要な設定項目は vcs_pageview_mode です。デフォルトでは blob であり、GitHub 上の URL で「単にページを表示する」に相当します。今回は、リンクをクリックすると編集画面に飛ばしたいので edit を指定します。なお、ここで raw を指定するとテキスト形式でそのまま出力させるのも可能です。
最終的にオプションを追記した conf.py は次のような指定になりました。
html_theme_options = {
'logo_only': False,
'display_version': True,
'prev_next_buttons_location': 'bottom',
'style_external_links': True,
'collapse_navigation': True,
'sticky_navigation': True,
'navigation_depth': 5,
'includehidden': True,
'titles_only': False,
'vcs_pageview_mode': 'edit',
}ファイルを変更後、 make html でページを生成し直すと、Read the Docs の標準テーマを使ったままページ上に「Edit on GitHub」のリンクを表示できました。

参考
- Adding “Edit Source” links on your Sphinx theme — Read the Docs user documentation 9.12.0 documentation
- Configuration — Read the Docs Sphinx Theme 1.2.0 documentation
